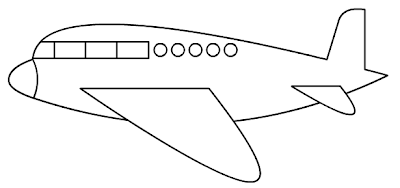
01. Defina o seu palco com as seguintes medidas:
600 x 400
02. Pressione a tecla (N) e a ferramenta linha será selecionada, faça uma pequena linha na tela.
03. Pressione a Tecla (V), clique uma vez sobre a linha e altere as propriedades para:
L: 300
H: 0
Altura do Traço: 2
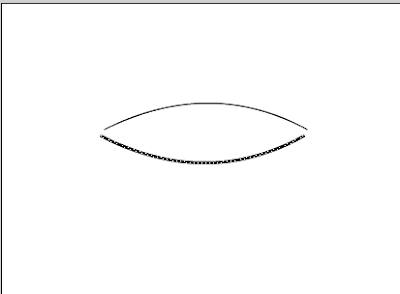
04. Retire a seleção da linha e após posicione o cursor no meio da linha, clique e arraste um pouco para cima fazendo uma pequena curvatura:
05. Selecione a linha, pressione Ctrl+C e depois Ctrl+V.
06. Clique na camada1, isto fará com que as duas linhas fiquem selecionadas, pressione Ctrl+Alt+2, (o 2 deverá ser do bloco Alfanumérico, o mesmo do @), as linhas ficarão centralizadas.

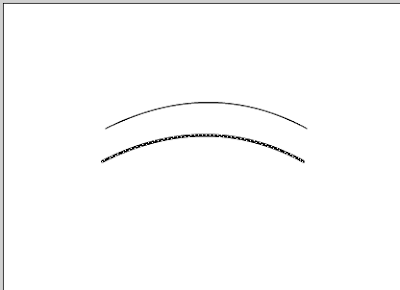
07. Selecione agora a linha inferior, vá em Modificar, Transformar, Inverter Verticalmente.

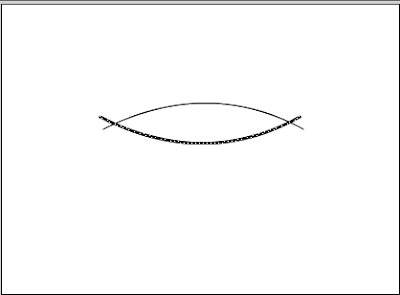
08. Posicione a linha inferior como na imagem abaixo:

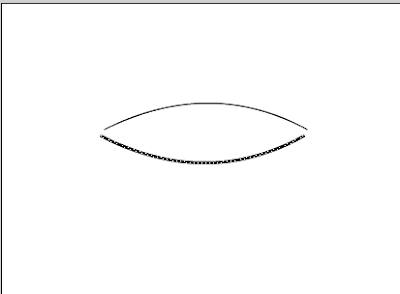
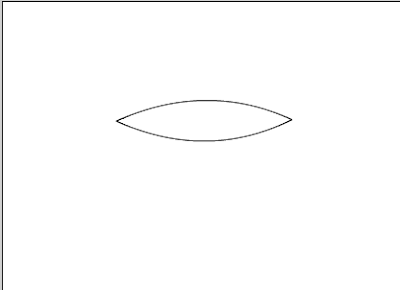
09. Selecione os pedaços de linhas que sobraram e delete-os.

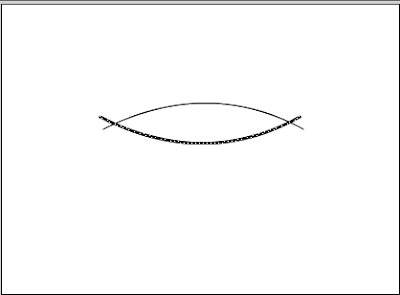
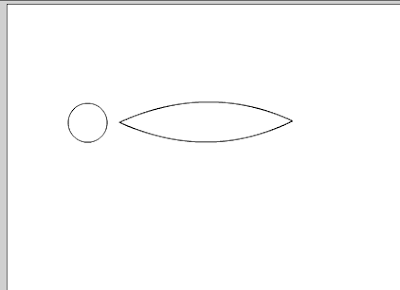
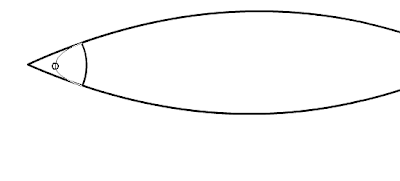
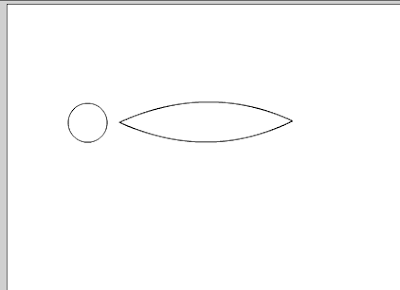
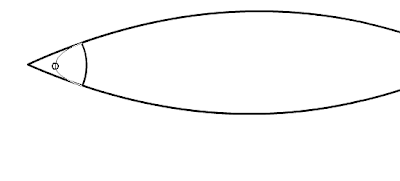
10. Faça um pequeno círculo, sem preenchimento como demonstrado abaixo:

11. Posicione o pequeno círculo na parte da esquerda do primeiro objeto.

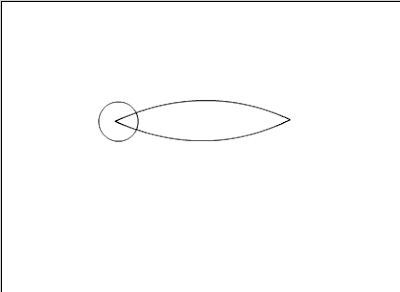
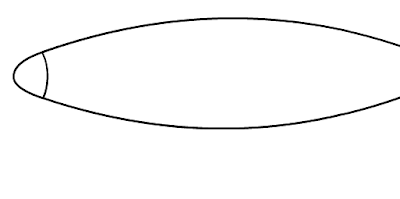
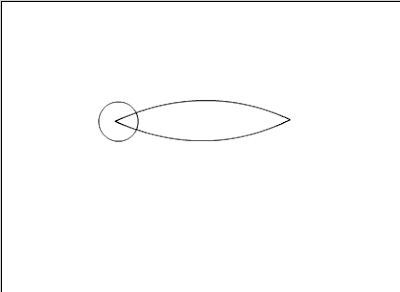
12. Delete a parte externa da elipse em relação ao desenho:

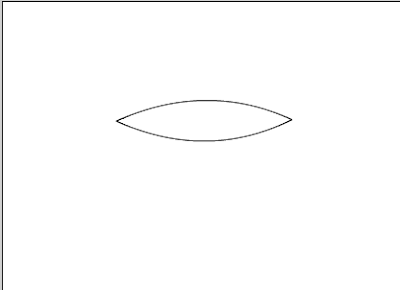
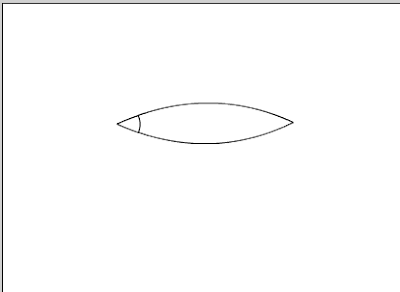
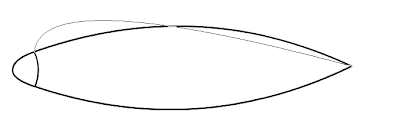
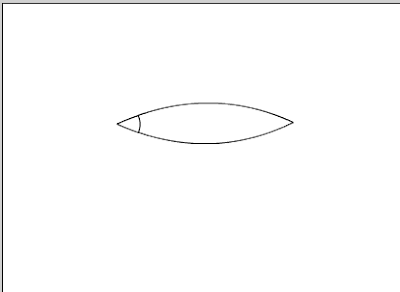
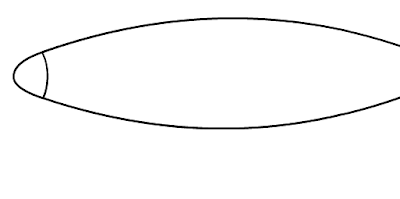
13. Posicione o cursor do mouse bem na ponta do desenho...

... clique e arraste para dentro do mesmo, isso fará com que a ponta fique arredondada.

Como deverá ficar:

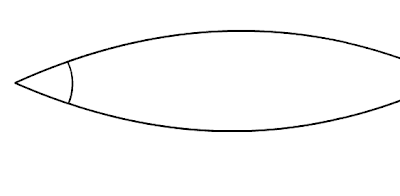
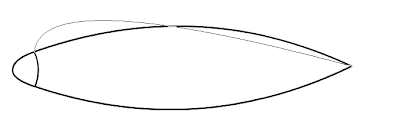
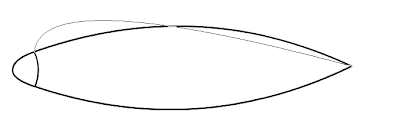
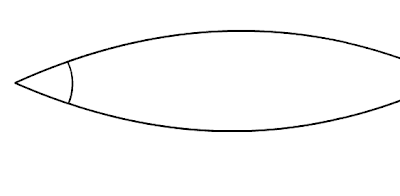
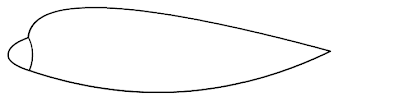
14. Agora clique e arraste para cima e para a esquerda a linha superior do desenho como na imagem abaixo:

... resultado.

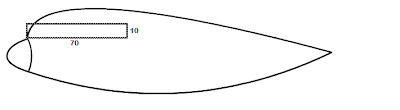
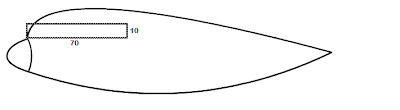
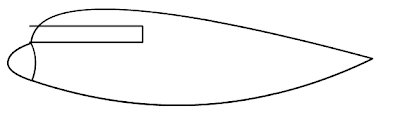
15. Faça um retângulo com as seguintes medidas:

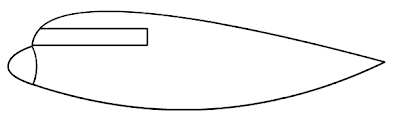
16. Apague os traços externos do desenho:

... resultado:

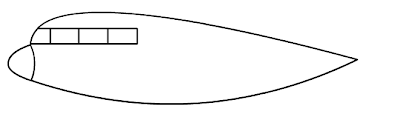
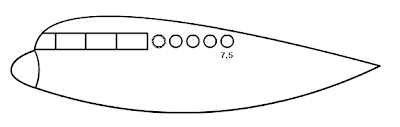
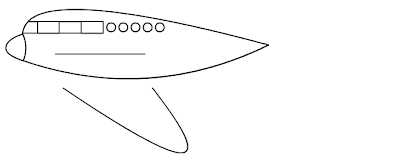
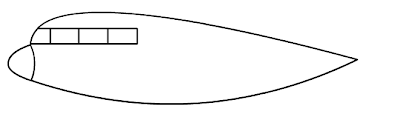
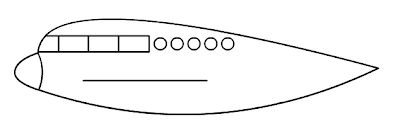
17. Faça pequenos traços para definir a janela principal.

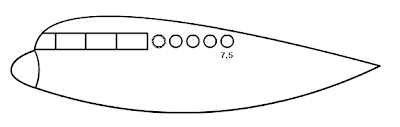
18. Pressione a tecla da letra (O), e crie um círculo na seguinte medida:

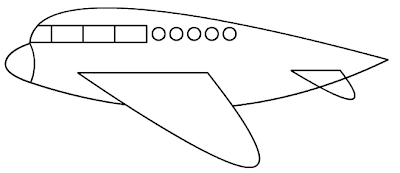
... faça mais 4 elipse.
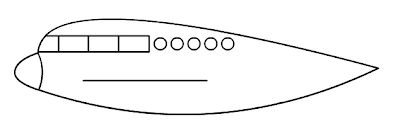
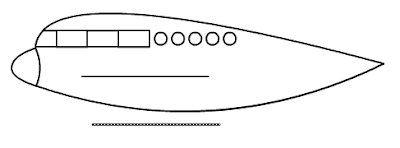
19. Crie agora uma linha logo abaixo das janelas.
L: 70
H:0

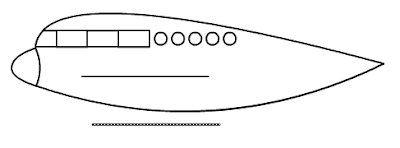
20. Copie e cole essa linha.

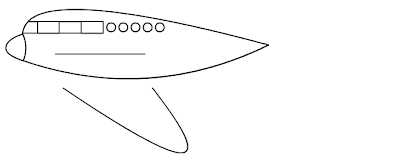
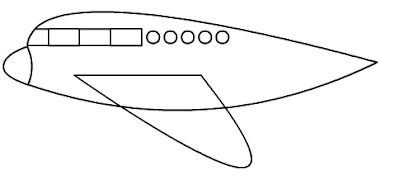
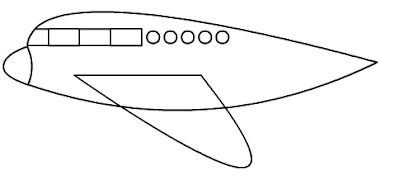
21. Tire a seleção da nova linha, clique e arraste fazendo uma curva para baixo e para direita, isso será a asa do avião.

22. Agora de um clique nessa linha curva e aproxime da linha reta abaixo das janelas.

23. Delete a parte do corpo do avião que esta dentro da asa.

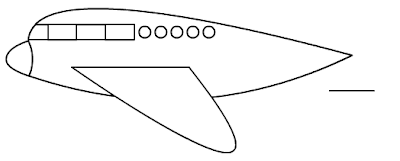
24. Faça agora uma linha menor.
L: 20
H: 0

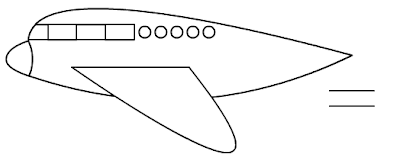
25. Copie e cole essa linha pequena:

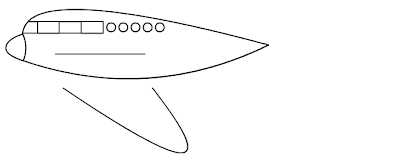
26. Faça uma curvatura como na asa maior, para baixo e para a direita.

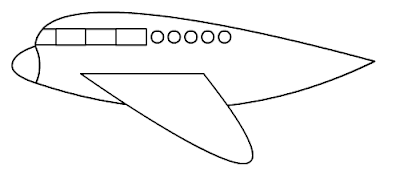
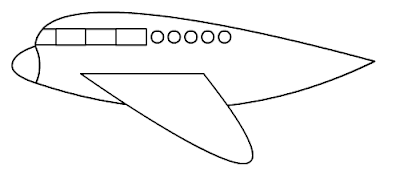
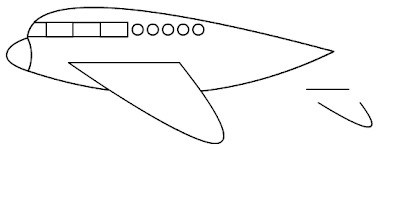
27. Monte a asa menor.

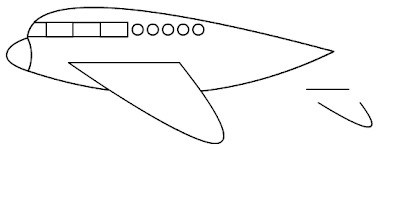
28. Posicione a asa menor como na imagem abaixo:

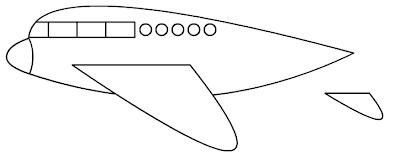
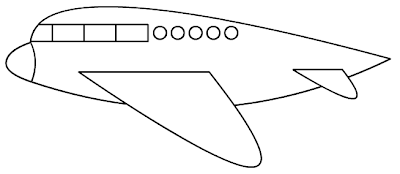
29. Delete a parte do avião que esta dentro da asa menor:

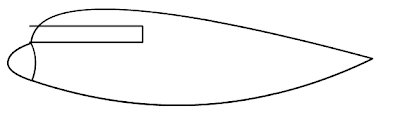
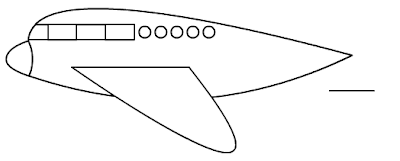
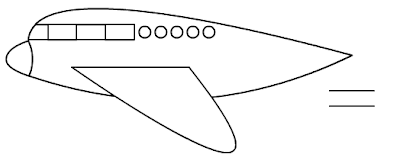
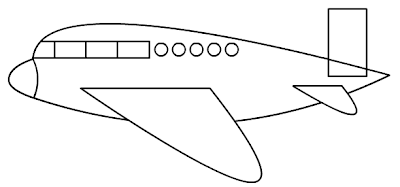
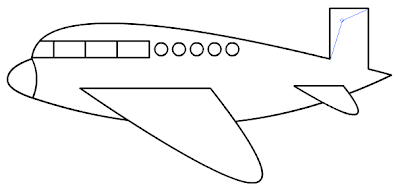
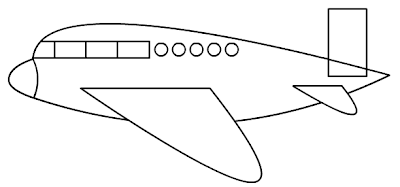
30. Faça agora um retângulo de aproximadamente 25 x 40 e posicione como na imagem abaixo:

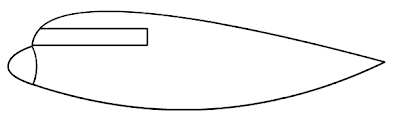
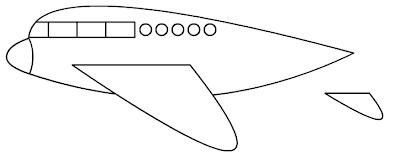
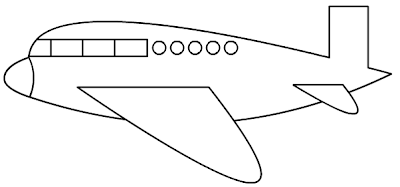
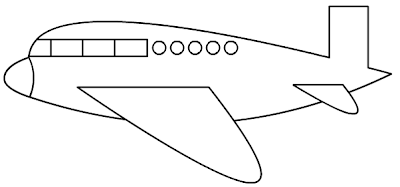
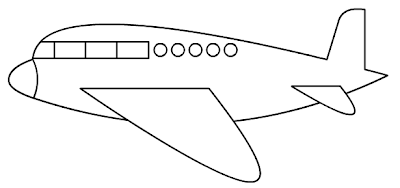
31. Apague as linhas que não serão utilizadas.

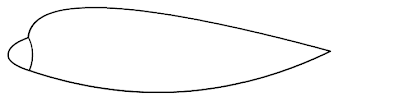
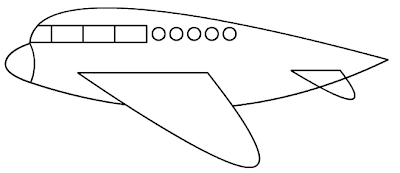
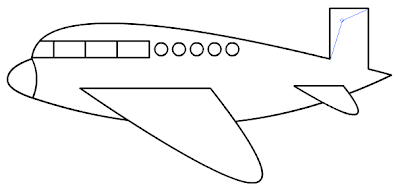
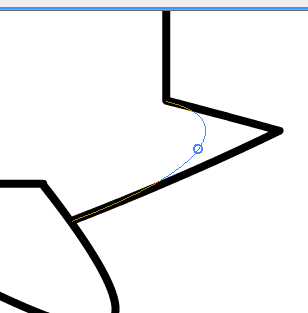
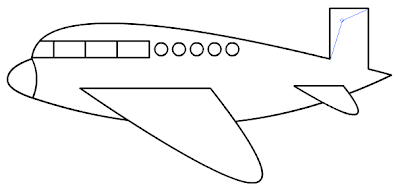
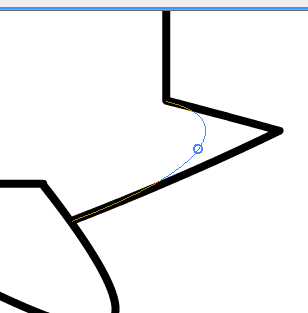
32. Pressione a tecla (A) para selecionar a ferramenta Subselecionar. Clique no nó superior indicado na imagem abaixo e desloque para dentro e um pouco para baixo.

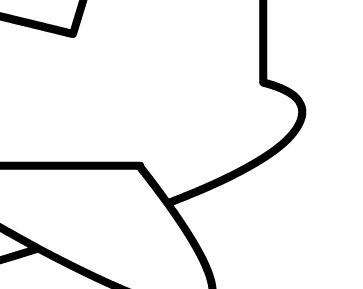
33. Pressione a tecla (V) e desloque a linha em destaque um pouco para cima.

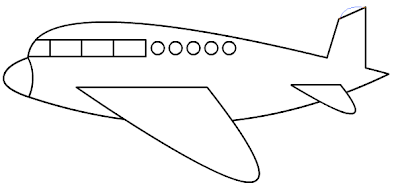
... resultado.

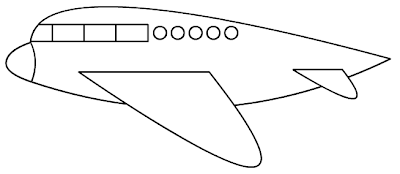
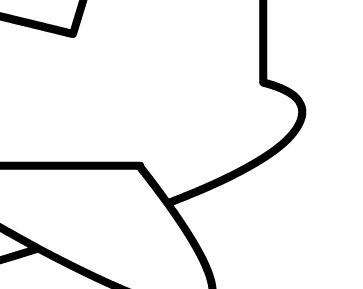
34. Clique no bico existente na parte de trás do avião e arraste para dentro, tornando arredondado.

... resultado.

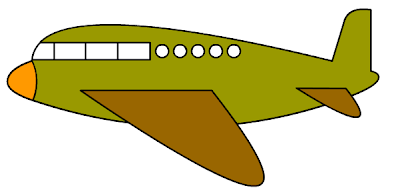
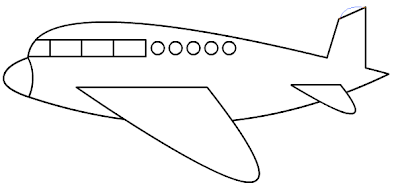
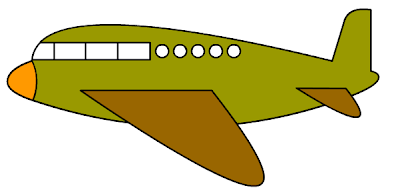
35. Agora é só utilizar a ferramenta Balde de Tinta (K). Pinte de acordo com a sua criatividade.

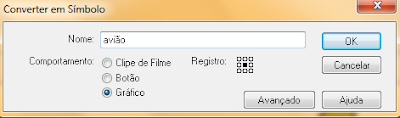
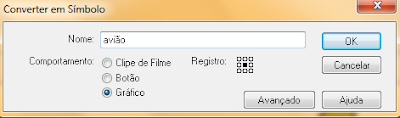
36. Não esqueça de converter o desenho em um gráfico, para isso, selecione a camada 1 (isso fará com que todo o desenho fique selecionado), pressione F8, dê um nome para o desenho, marque a opção Gráfico e clique no OK.












































Nenhum comentário:
Postar um comentário